Strategizing a purposeful shopping experience for users to systematically browse and purchase items they are interested in.
The Eric Carle Museum is a non-profit organization founded by Eric Carle, author and illustrator of The Very Hungry Caterpillar. The Carle has become a leading advocate in education and picture book illustration, offering educational programs for educators, adults, and children that provide a foundation for arts integration and literacy. Their website design did not reflect their reputable business due to its outdated layout, lack of responsive design, and missing call to action on the home page.
Leading product strategy, user research and ideation, I helped align our users’ problems found in research with The Carle’s business goals and development efforts for features that were feasible to build considering development efforts and our time constraints.
We delivered a prototype that enables users to intuitively browse and shop for items, in order to ease them to take the main call to action when navigating the shopping site, as well as annotated wireframes for our client to use with their developers. Our client implemented our concept of the My Favorites feature resulting in a 20% decrease in customer service calls and phone orders to the bookshop.
PROJECT DETAILSTools: Figma, Google Survey
Website: View Site Live
Role: UX Designer
Platform: Web

THE PROBLEMThe Carle’s cluttered and dense site resulted in a lack of user engagement and high bounce rates.
Users felt overwhelmed by the options on the pages of the site, and the overall interface and navigation. Our client asked our team to redesign the website to be simplistic, modern, and intuitive in order to drive more users to their shop.
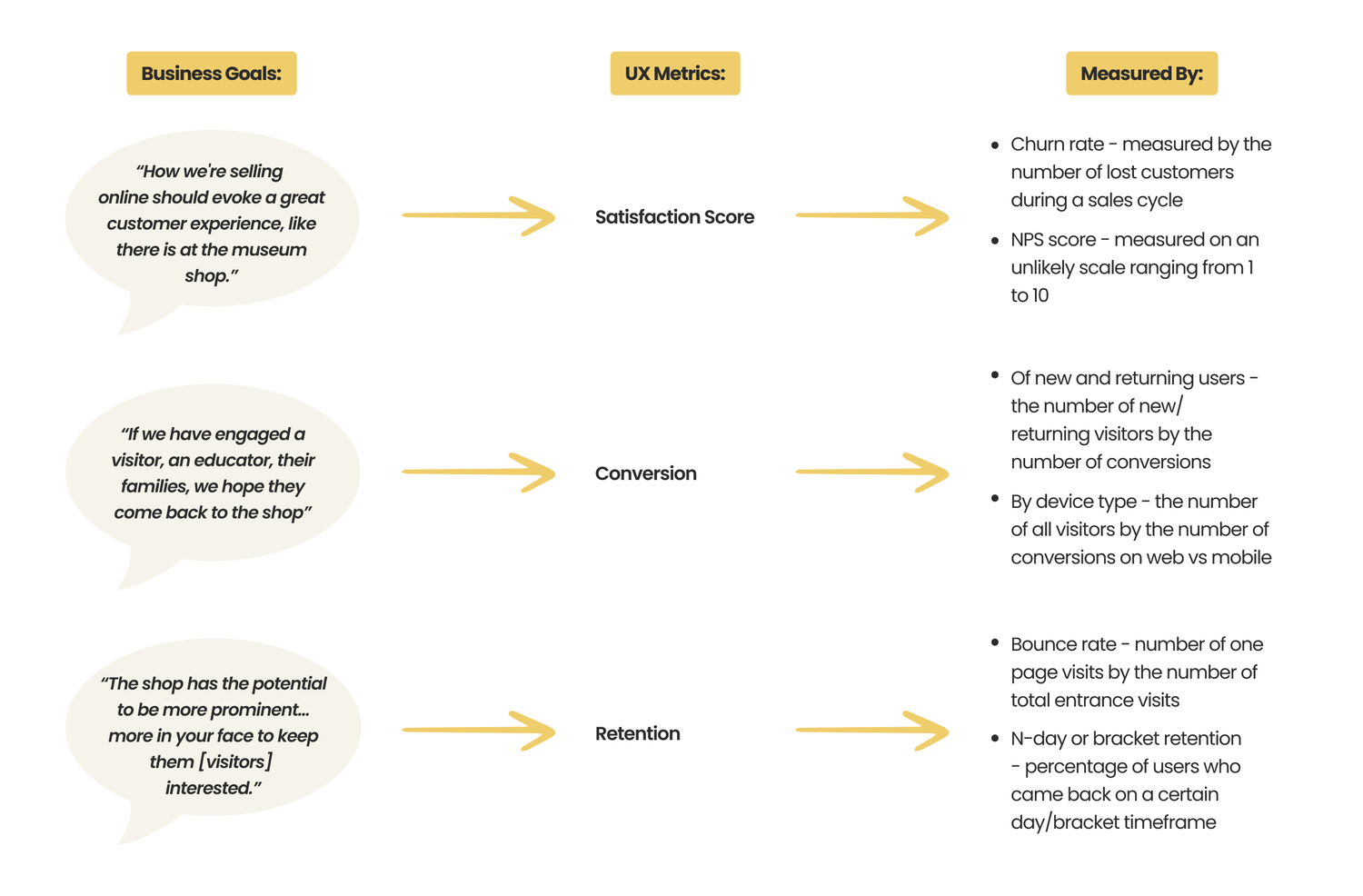
TALKING TO STAKEHOLDERSI spoke to stakeholders to understand their business goals and expectations that would help shape the design process, define success metrics and help lay the foundation for a successful relationship with them.
Through 1:1 interviews with stakeholders from several departments of the museum including the head of marketing, and head of sales, we learned that they wanted a redesign of their former site to stay competitive amongst other art museums that already had a minimalistic site and were strengthening their online presence with their shops.
We translated their business goals into UX metrics to help our clients understand how we would measure our work. I also pushed to speak to users to understand how to provide a positive and valuable experience for them on the site while keeping them loyal to the brand reflected in the business goals. Communicating this in our process to stakeholders helped us get alignment on our team goal which was to create a site that is valuable, usable and desirable for users.
WEBSITE ANALYSISTo understand the underperforming content on the site, I did a content audit, analyzing quantitative and qualitative data and a SWOT analysis to identify the strengths and weaknesses of The Carle e-commerce shop.
Content Audit
I wanted to figure out “How much content is there?” (quantitative data) and “Is the content any good?” (qualitative data that suggested finding out by speaking with users later in the process). I looked at the primary navigation items including the shop section of the site after defining the objectives of the audit and establishing the criteria for evaluating the content on the pages. This helped facilitate strategic conversations with my team about design direction including clarifying all of the labeling and hierarchy on pages and how we could reorganize the IA of the shop section to be more intuitive later on in the design process.
SWOT Analysis
The goal of the SWOT analysis was to frame everything that could potentially impact the success of the new redesign.
S - Prioritized the strengths of the site and planned to leverage this in the design
W - Aimed to reverse its’ weaknesses despite the time and resource limitations including the inability to work collaboratively with the content team and visual designers to help spread the brand and fortify the interest of prospective customers
O - Identified opportunities we wanted to keep at the forefront to have a competitive advantage
T - Noted external factors that had a negative impact on The Carle to create systems or solutions for managing them
After analyzing the former site and recalling our stakeholders' business goals, we were able to hypothesize that:
Regardless of how much a fan users are of The Eric Carle, The bounce rate is going to be high during the first few seconds of landing on the cluttered home page that they won't reach the shop page.
If more calls were being made to the call center regarding the shop items than there were representatives, improving the online shopping experience would further boost The Carle’s revenue stream.
USER TESTING THE FORMER WEBSITEKnowing what we knew about the business concerns and issues from our site analysis, we then wanted to learn what users thought when navigating trough the site.
Method: User testing using the former Carle website
Participants: 8 people who were returning users of the website, mixed age group ranging between 30s to 50s, and have attempted to make one purchase
Goals: 1. Learn pain points that occur when browsing the website including the shop
2. Identify navigation behavior patterns
TAKEAWAYSTeachers and parents need a purposeful shopping experience to systematically browse and purchase items they are interested in.
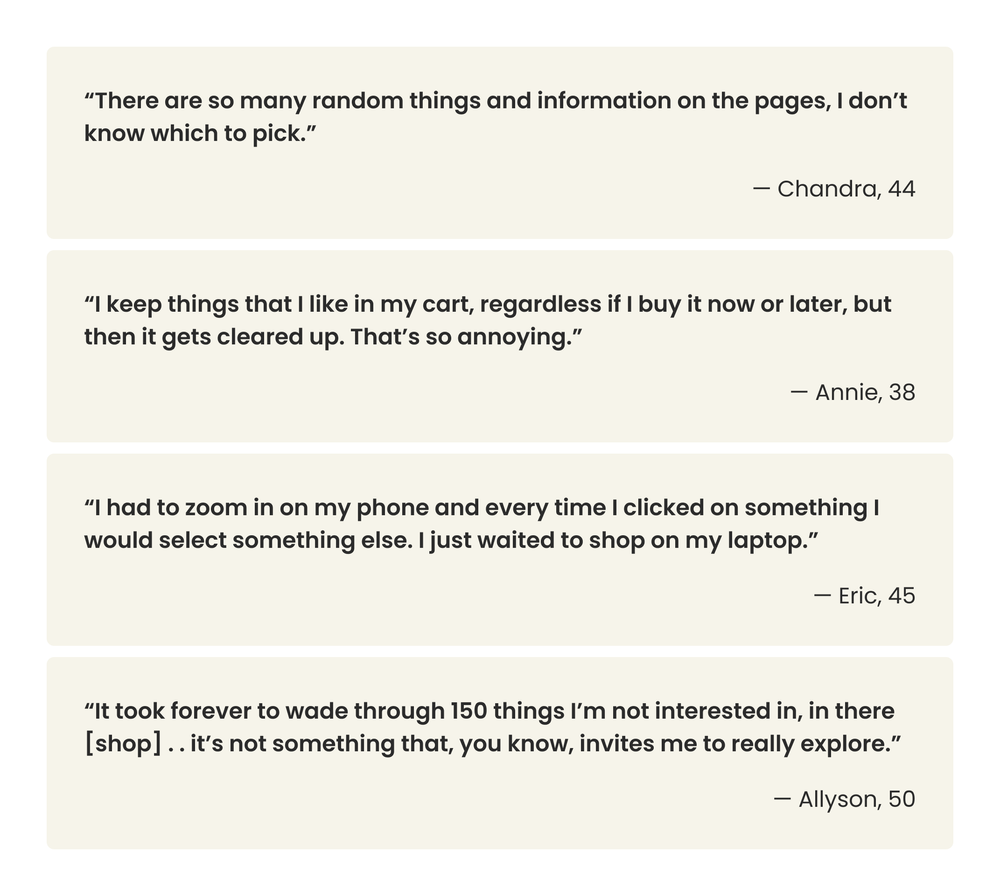
From our usability tests, we saw that on average users were not able to navigate the shop quickly and efficiently, rating their frustration level a 4 out of 5 using a 1-Strongly Disagree - 5-Strongly Agree scale. This was due to five key user pain points we found the former site did not address:
I highlighted five key user pain points:
IDEATION AND PRIORITIZATIONWe brainstormed different solution spaces that aligned with our users’ needs and the Carle’s business goals, and used a prioritization matrix to hone in on a feature that was feasible to build based on development efforts and time constraints.
I led a brainstorming session using the “How Might We” method, building on the ideas of our team members and aiming for as many new ideas as possible. The goal was to brainstorm how we could provide solutions that promote intentional shopping behavior while staying focused on the user needs and business goals.
4 Solution Spaces:
1. Personalized shop recommendations — Provides users with a unique shopping journey leading to an increase in conversion rates
2. In-depth filtering — Efficiently helps users find what they want without scouring through pages of items leading to higher engagement
3. Product Videos — Highlights key features allowing users to learn important information about the item and helps The Carle shop rank higher in search engine results
4. Wishlists — Allows users time and flexibility for purchasing decisions to keep track of items they like while reducing cart abandonment and having returning buyers
We chose these overarching solutions because there is potential to solve the users’ needs found in the research that aligns with The Carle’s business goals.
I used an Impact/Feasibility Matrix to plot and prioritize the solution spaces. I was also looking for an impactful feature that was feasible to build based on development efforts and time. I discussed with my team the impact and feasibility of each feature to help guide our decision-making on choosing the best solution to move forward with.
EARLY CONCEPT TESTING ITERATIONS The quick concept testing helped us learn about the expected interactions for the shop and confirm that our users’ mental narrative isn’t “I need to buy” it’s “I need to save this item for later"
Our team sketched paper prototypes to quickly test with users in an attempt to evaluate:
How do users want to learn information about an item?
How do users expect to use the wishlist feature?
Not only did this early stage of testing give us a better understanding of the expected design interactions for the shop, but we also discovered that the label Wishlist implied to users that its primary purpose was to create the category and organize items under them, which they were reluctant to use. We changed the name from Wishlist to My Favorites to better align with what they would refer to saving items they liked.
Early testing also helped confirm that our users’ mental model for adding an item to a space implied a higher level of commitment to purchase the item because having the easy option to review a space of favorited items before checkout ensures a confident purchase decision. Understanding this buyer psychology, would increase retention and engagement, allowing users to continue browsing items and encourage them to become repeat buyers.
We converged the concepts that tested well and prompted users to save products for later, which promoted the biggest returns.
USABILITY TESTING AND ITERATIONSFurther encouraging low-effort user interactions and removing a login wall to prevent user journey interruption
Since we learned that users don’t have a clear idea of what they need to buy when browsing the shop and tend to react to inspirational pieces, postponing purchasing decisions until later, we aimed to prevent interruption during this entertainment seeking and early decision-making stage.
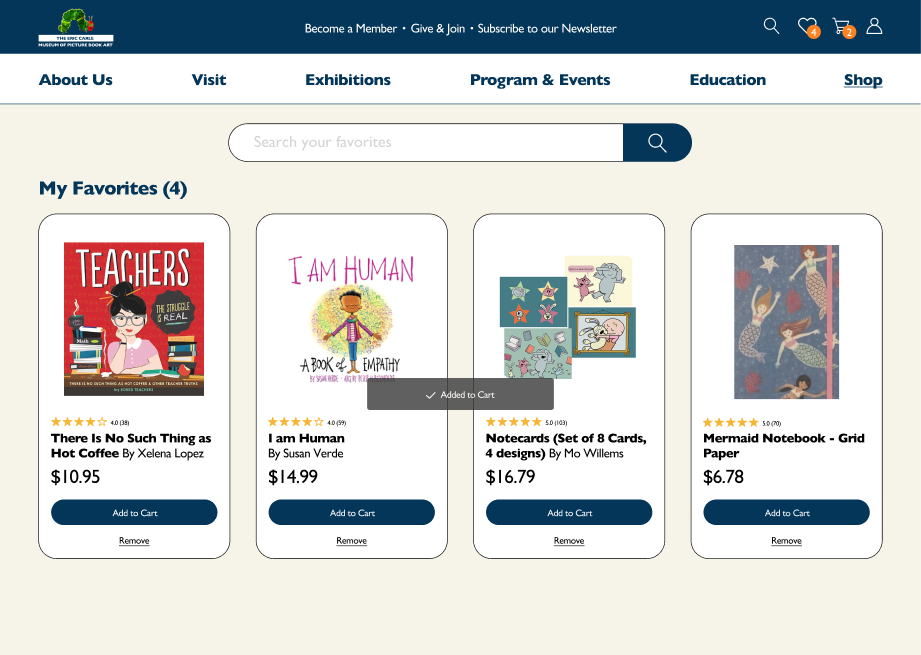
1. We simplified the user confirmation modals to a simple toast message when users saved items to My Favorites.
2. Made sure the feature was usable without having to login to decrease the chances of task abandonment.
UX Issues Tackled:
Let users easily save items without having to confirm actions
Don’t block access to save items with login walls.
Easily move items from their My Favorites space to their shopping cart and vice versa.
Saving items upon an initial visit to the site saves the user time and sets up an easier experience when the user returns. However, users saw My Favorites as an extended cart and relied on it throughout their shopping experience, meaning the two should seamlessly work together as a single feature.
UX issues to tackle
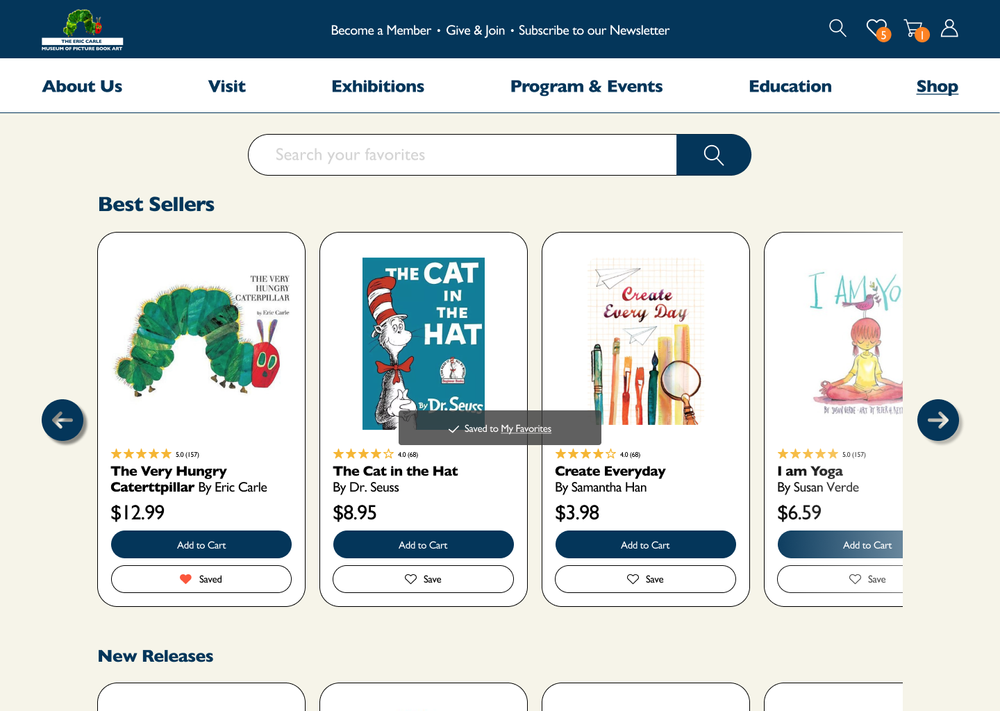
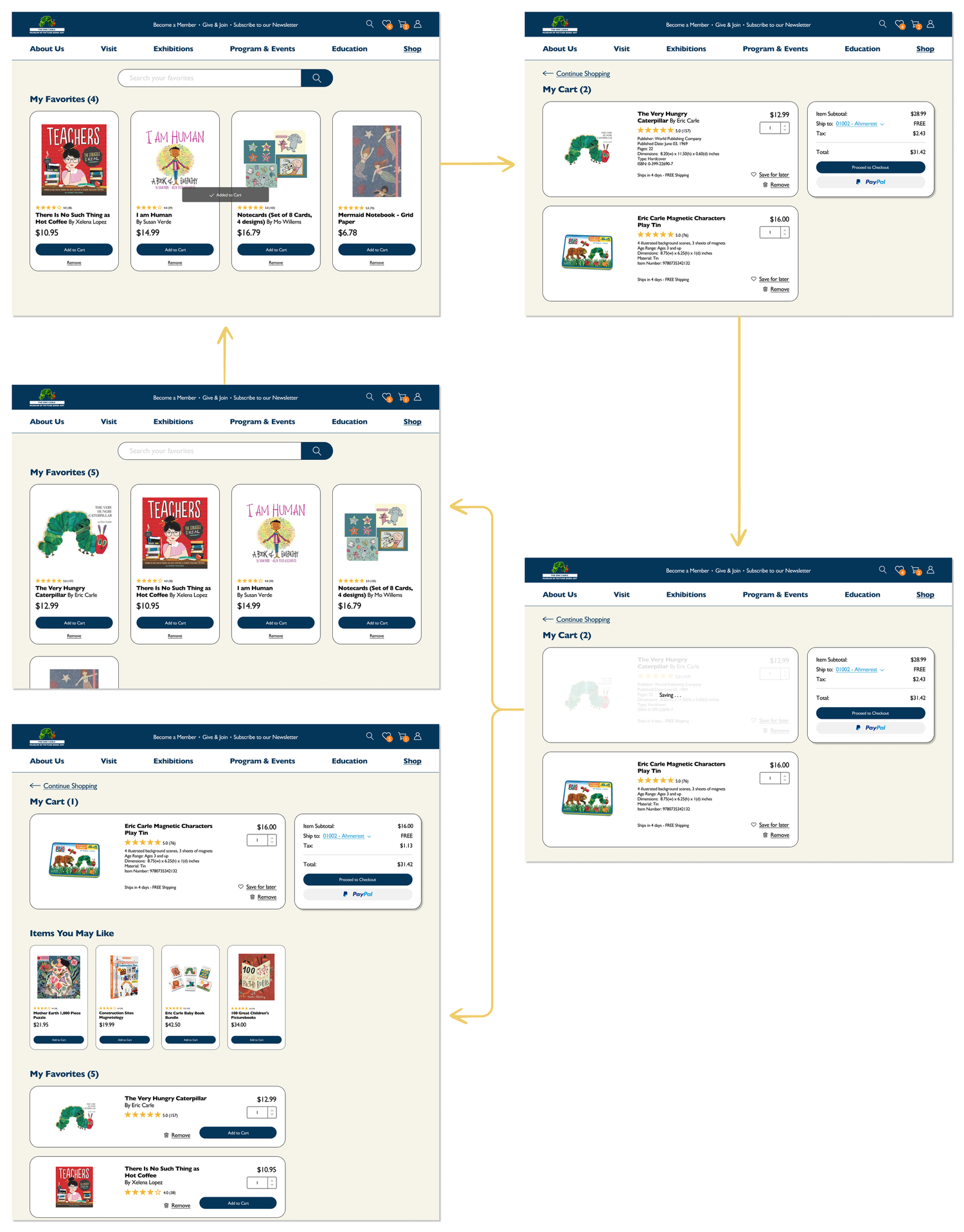
We showed the interaction of moving items between My Favorites and My Cart through the toast notification and updating the number of items
We provided more than one entry point when moving items from My Favorites into the cart to reduce the number of clicks and allow users to flow through the shopping experience with ease.
UX Issues Tackled:
Have a clear interaction and feedback to the user when they are moving items between My Favorites and My Cart
Reduce the number of clicks it takes to add items in My Favorites to My Cart
The overall results of our user testing data between the first round of testing with the old site and our new design showed an estimated 60% decrease of shop abandonment measured through qualitative and quantitative data.
THE FINAL DESIGN SOLUTIONStreamlining the shopping process for users
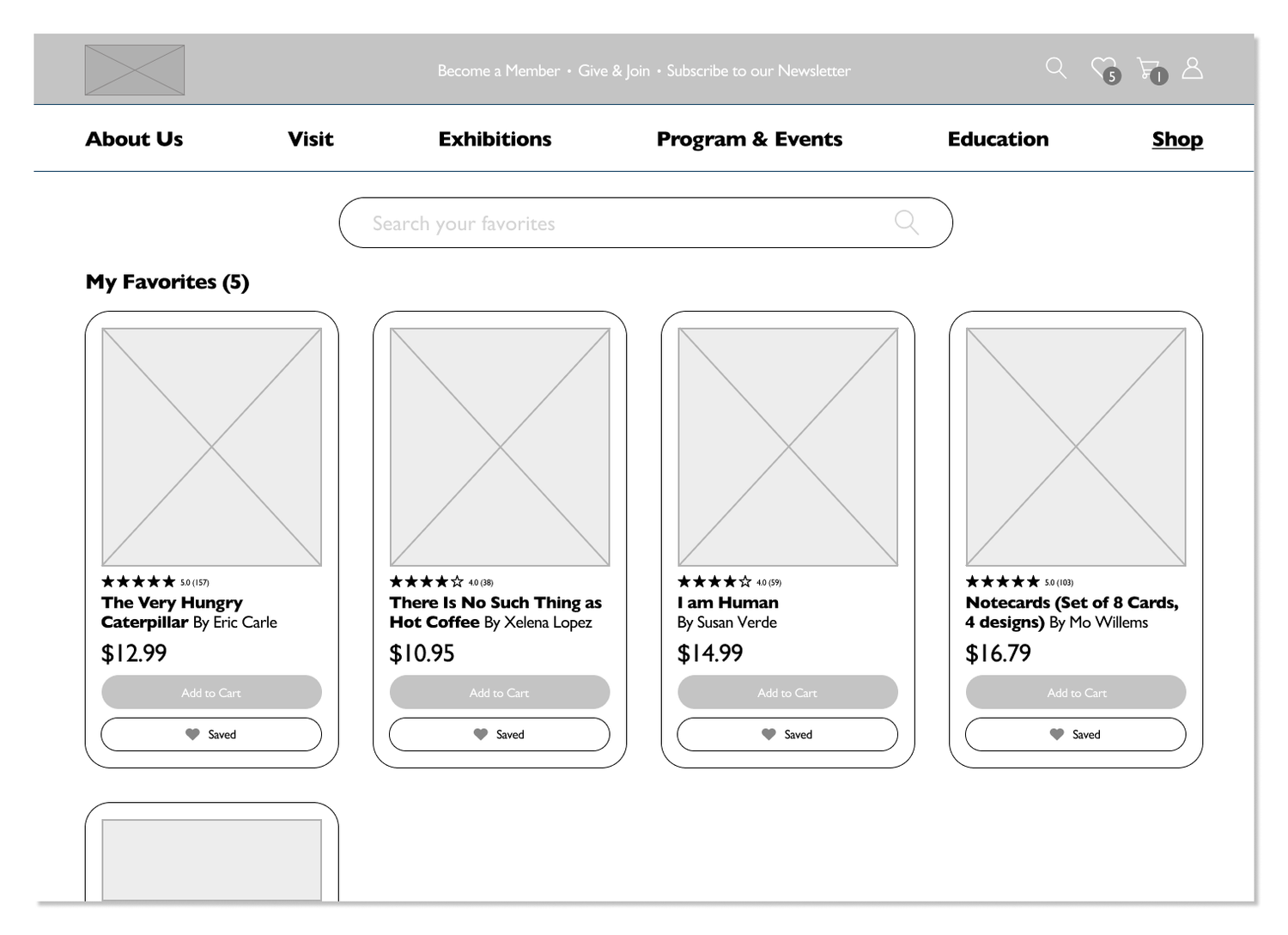
The Carle Shop design solution streamlines the shopping process for users, by optimizing the workflow of browsing and saving items in My Favorites, and easily moving items to and from their shopping cart to systematically purchase items they are interested in.
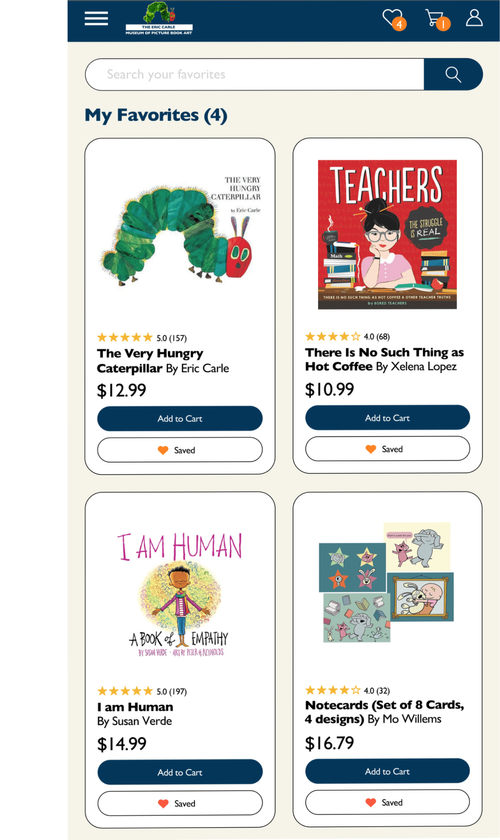
Since our user feedback and research earlier in the design process indicated that users browsed e-commence shops including on their phone as equally as they did on their desktop. We mocked up quick screens to show what the mobile layout would look like for the intended responsive site
DELIVERY AND RESULTSOur client implemented our concept of the My Favorites feature resulting in a 20% decrease in customer service calls and phone orders to the bookshop.
My team and I delivered our prototype with annotated wireframes and reviewed how our solution addresses the user needs and pain points, and meets our client business goals. We recommended monitoring the implementation of the new feature referencing the annotated wireframes and to measure the conversion rate to determine how customer purchases are affected.
They didn’t go with our visual design because they felt it disconnected too much from their brand. This was a start to help The Carle determine future iterations that will continuously add more value for customers and the business.